BLOG
BLOG บทความเรียนรู้การทำเว็บไซต์เบื้องต้น

โครงสร้างของเว็บไซต์ ทำความรู้จักเว็บไซต์พื้นฐานก่อนเริ่มต้นเขียนด้วยตัวเอง
จากบทความที่แล้วเราได้เรียนรู้เรื่องเว็บไซต์เบื้องต้นกันไปแล้วว่า เว็บไซต์ คืออะไร มีกี่ประเภท ทำไมต้องมีเว็บไซต์ และประโยชน์ที่เราจะได้จากการทำเว็บไซต์มีอะไรบ้าง แต่หลายๆ คนอาจจะยังไม่รู้ว่า “โครงสร้างเว็บไซต์” มีแบบไหนบ้าง รูปแบบเว็บไซต์มีกี่ประเภท เว็บเพจ เว็บไซต์ โฮมเพจ แตกต่างกันอย่างไร รวมถึงส่วนประกอบของเว็บเพจ และการออกแบบเว็บไซต์ที่เราต้องวางแผนก่อนการออกแบบเว็บไซต์จะต้องมีอะไรบ้าง ไปดูกันเลย
สำหรับใครที่ยังไม่ได้อ่านบทความ เว็บไซต์ คืออะไร สิ่งที่ต้องรู้ก่อนเริ่มทำเว็บไซต์ด้วยตัวเอง ไปอ่านกันก่อนนะ พื้นฐานก่อนการเริ่มทำเว็บจะได้แน่น
สำหรับใครที่มีพื้นฐานมาแล้ว เริ่มเลย!
1. โครงสร้างของเว็บไซต์

โครงสร้างของเว็บไซต์ (Website Structure) เป็นการจัดการข้อมูล รวมถึงส่วนประกอบทั้งหมดของเว็บไซต์ ว่าเราจะแสดงข้อมูลและองค์ประกอบต่างๆ ไว้ในหน้าไหนบ้าง เช่น เว็บไซต์มีทั้งหมดกี่หน้า แต่ละหน้ามีรายละเอียดข้อมูลอะไรบ้าง และมีการเชื่อมโยงแต่ละหน้าอย่างไรบ้าง หรือพูดได้ว่าเป็นการทำ “แผนผังเว็บไซต์ (Sitemap)” นั่นเอง
หลักการในการออกแบบโครงสร้างเว็บไซต์ โดยส่วนมากจะออกแบบโดยพิจารณาจากวัตถุประสงค์ในการสร้างเว็บไซต์ ประเภทเว็บไซต์ ขนาดของข้อมูลที่จะนำเสนอ รวมถึงการจัดวางองค์ประกอบต่างๆ เพื่อให้เหมาะกับการใช้งานกับผู้ใช้ให้มากที่สุด โครงสร้างของเว็บไซต์ประกอบไปด้วย 4 รูปแบบใหญ่ๆ ได้ดังนี้
1.1 โครงสร้างแบบเรียงลำดับ (Sequential Structure)

เป็นโครงสร้างแบบธรรมดาที่ใช้กันมาก เพราะเป็นโครงสร้างที่เข้าใจง่ายไม่ซับซ้อน มีการจัดลำดับการลิงค์ข้อมูลแต่ละหน้าเป็นแบบลำดับ ซึ่งทำให้ผู้ใช้จะต้องเข้าสู่เนื้อหานั้นๆ ในลักษณะเส้นตรง โดยมีปุ่ม “เดินหน้า” หรือ “ถอยหลัง” เป็นเครื่องมือหลักในการกำหนดทิศทางการเข้าสู่แต่ละหน้า เว็บไซต์ส่วนใหญ่ที่ใช้โครงสร้างแบบนี้ก็จะเป็นเว็บไซต์ประเภทองค์กรบริษัทขนาดเล็กนั่งเอง
1.2 โครงสร้างแบบลำดับขั้น (Hierarchical Structure)

เรียกได้ว่าเป็นโครงสร้างที่ดีที่สุด และเป็นที่นิยมใช้กันอย่างมาก เพราะเป็นโครงสร้างที่สามารถจัดการกับข้อมูลที่มีความซับซ้อนได้เป็นอย่างดี โดยลักษณะของโครสร้างแบบลำดับขั้นนี้เป็นลักษณะแนวคิดเดียวกับการจัดแผนภูมิองค์กร มีการแบ่งเนื้อหาเป็นส่วนๆ แต่ละส่วนก็จะมีการนำเสนอรายละเอียดย่อยๆ ที่ลดหลั่นกันมาจากบนลงล่าง โดยจะมีจุดร่วมจุดเดียวกัน
1.3 โครงสร้างแบบตาราง (Grid Structure)

โครงสร้างแบบตารางเป็นโครงสร้างที่มีความซับซ้อนกว่าโครงสร้างแบบด้านบน ออกแบบมาเพื่อเพิ่มความยืดหยุ่นให้ผู้ใช้เข้าสู่เนื้อหาได้ง่ายขึ้น โดยเพิ่มการเชื่อมโยงระหว่างเนื้อหาแต่ละส่วนเข้าหากัน ในปัจจุบันเว็บไซต์ส่วนใหญ่จะเลือกใช้โครงสร้างแบบตารางเพื่อความสะดวกและทันสมัย เพื่อผู้ใช้งานเว็บไซต์สามารถใช้งานเว็บไซต์สะดวกและเข้าสู่เนื้อหาต่างๆ ภายในเว็บด้วยตัวเองได้อย่างง่ายขึ้น
1.4 โครงสร้างแบบใยแมงมุม (Web Structure)

โครงสร้างแบบใยแมงมุม เป็นโครงสร้างที่มีความยืดหยุ่นมากที่สุด เพราะทุกหน้าบนเว็บไซต์สามารถเชื่อมโยงหากันได้ทั้งหมดทั้งภายในเว็บไซต์หรือแม้กระทั่งเชื่อมโยงไปสู่เว็บไซต์ภายนอกได้ ทำให้ผู้ใช้สามารถเลือกที่จะเข้าสู่เนื้อหาได้อย่างอิสระด้วยตนเอง
2. รูปแบบเว็บไซต์

รูปแบบของเว็บไซต์หลักๆ เลยแบ่งออกเป็น 2 รูปแบบดังนี้
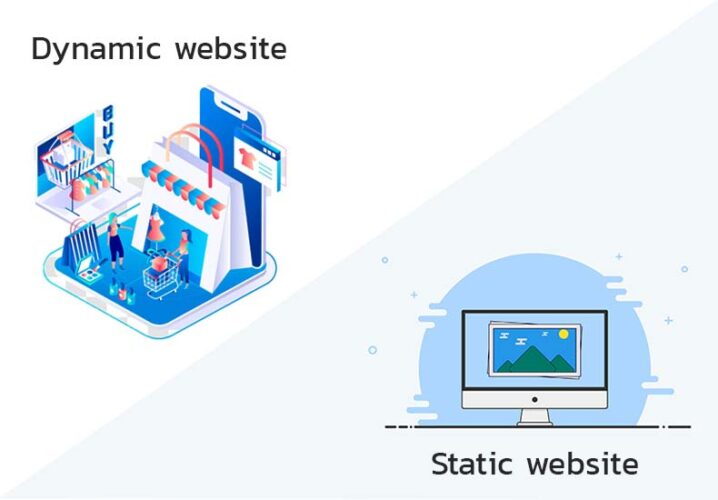
2.1 Static website
Static website เป็นเว็บไซต์ที่สร้างขึ้นด้วยภาษา HTML ธรรมดา และมีขนาดเล็ก จำนวนเพจไม่เยอะ การเปลี่ยนแปลงข้อมูลหน้าเว็บเพจไม่บ่อยนัก โดยส่วนมากมักจะบันทึกเพจเป็นไฟล์นามสกุล .html ตัวอย่างเช่น เว็บไซต์องค์กร บริษัท (Corporate website) นั่นเอง
2.2 Dynamic website
Dynamic website เป็นเว็บไซต์ที่มีการเปลี่ยนแปลงหรืออัพเดทข้อมูลบ่อยๆ ปริมาณของข้อมูลมีค่อนข้างเยอะ ซึ่งอาจมีระบบหลังบ้านเพื่ออัปเดตข้อมูลส่วน Body ทำให้ง่ายต่อการอัพเดทข้อมูลโดยที่ไม่ต้องแก้ไขที่ไฟล์ .html เอง ตัวอย่าง Dynamic website เช่น เว็บไซต์ข่าวสารอัพเดท เว็บบล็อก ร้านค้าออนไลน์ เป็นต้น
3. เว็บเพจ เว็บไซต์ โฮมเพจ แตกต่างกันอย่างไร

3.1 เว็บเพจ (Web Page)
เว็บเพจ คือ หน้าข้อมูลต่างๆ ที่อยู่ในรูปของ HTML เป็นการแสดงผลในรูปแบบของเว็บเพียงหน้าเดียวเท่านั้น โดยใช้ HTML , CSS, และ jQuery โดยทั้งหมดนี้ทำให้เกิดเป็น 1 หน้า Web Page เช่น หน้า Home Page 1 หน้า เราจะเรียกมันว่า Web Page
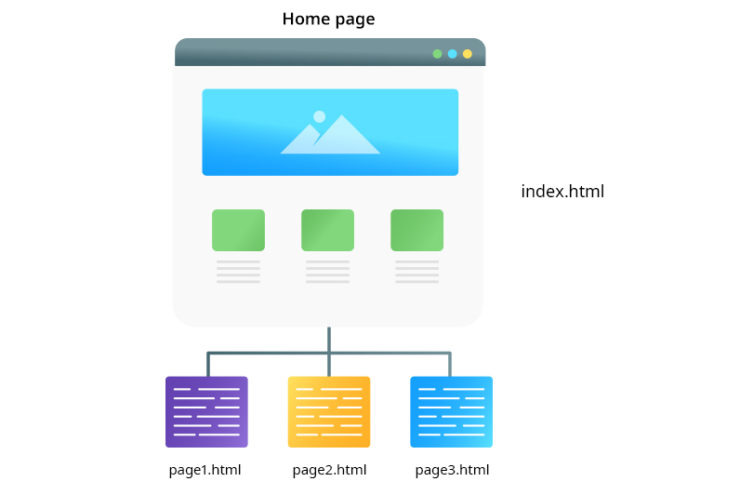
3.2 เว็บไซต์ (Web Site)

ส่วนการทำเว็บไซต์นั้น คือการนำ Web Page หลายๆ หน้า มาประกอบกันทำให้เกิดเป็นเว็บไซต์ขึ้นมานั่นเอง เราจะเห็นได้จากตัวอย่างด้านล่างว่า ด้านบนสุดของแผนผัง คือ Home Page ถ้ามีแค่ Home Page เพียงหน้าเดียวเราจะเรียกว่า Web Page แต่เมื่อเราเอา Web Page อื่นๆ ตามแผนผังด้านล่างมารวมกัน ก็จะกลายเป็น Website
3.3 โฮมเพจ (Home Page)
โฮมเพจ คือหน้าแรกของเว็บไซต์ โดยหน้าแรกนี้จะรวมเมนูและเนื้อหาต่างๆ ไว้มากมาย ซึ่งก็มีความสำคัญเป็นอย่างมาก เพราะหากหน้าแรกมีการออกแบบได้อย่างสวยงามและจัดหน้าอย่างเป็นระเบียบก็จะทำให้ผู้ชมเกิดความสนใจและอยากเข้าชมเว็บมากขึ้น

Web Page คือหน้า HTML 1 หน้า Website คือการนำ Web Page หลายๆ หน้ามารวมกัน Homepage คือหน้าหลักของเว็บไซต์ มีทั้งเมนู และเนื้อหา
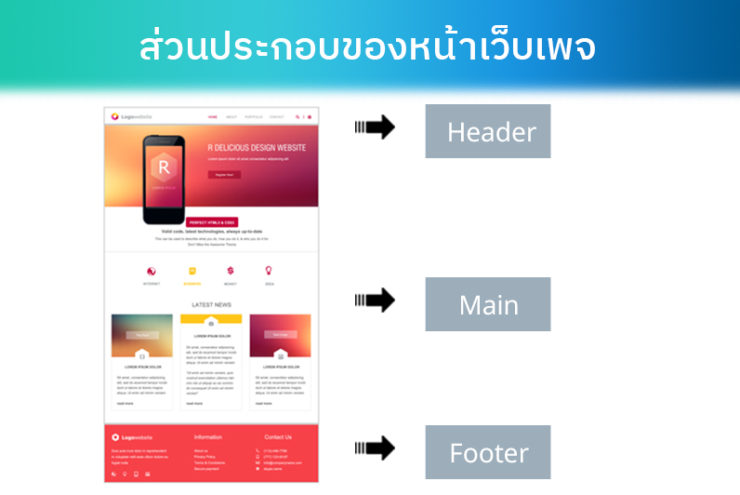
4. ส่วนประกอบของเว็บเพจ

ส่วนประกอบของหน้าเว็บเพจ แบ่งออกเป็น 3 ส่วนหลัก ๆ คือ
4.1 ส่วนหัวของหน้า (Page Header)
เป็นส่วนที่อยู่บนสุดของหน้า และเป็นส่วนที่สำคัญที่สุดของหน้า ส่วนใหญ่ประกอบด้วย
- โลโก้ (Logo) เป็นสิ่งที่เว็บไซต์ควรจะมีและทำให้เว็บของเรามีความน่าเชื่อถือ
- ชื่อเว็บไซต์
- เมนูหลักหรือลิงค์ (Navigation Bar) เป็นจุดเชื่อมโยงไปสู่เนื้อหาของเว็บไซต์
4.2 ส่วนของเนื้อหา (Page Body)
เป็นส่วนที่อยู่ตรงกลางของหน้าเพจ ใช้แสดงข้อมูลเนื้อหาของเว็บไซต์ ซึ่งประกอบด้วยข้อความ ตารางข้อมูล ภาพกราฟิก วีดีโอ และอื่นๆ อาจมีเมนูเฉพาะกลุ่มวางอยู่ในส่วนนี้ด้วยสำหรับส่วนเนื้อหาควรแสดงใจความสำคัญที่เป็นหัวเรื่องไว้บนสุด ใช้รูปแบบตัวอักษรที่อ่านง่าย และจัด Layout ให้เหมาะสมและเป็นระเบียบ
เป็นส่วนที่อยู่ด้านล่างสุดของหน้า จะมีหรือไม่มีก็ได้ ส่วนมากเอาไว้แสดงข้อมูลเพิ่มเติมเกี่ยวกับเนื้อหาภายในเว็บไซต์ เช่น ที่อยู่ เบอร์โทรศัพท์ โลโก้ แผนที่ ข้อความแสดงลิขสิทธิ์ คำแนะนำการใช้เว็บไซต์ เป็นต้น
5. การออกแบบเว็บไซต์
การออกแบบเว็บไซต์ในปัจจุบันมีความหลากหลายมากขึ้น การออกแบบเว็บไซต์ก็ขึ้นอยู่กับวัตถุประสงค์ในการสร้างของแต่ละองค์กรบริษัท ในสมัยก่อนการออกแบบเว็บไซต์มีข้อจำกัดหลายอย่างที่ทำให้นักออกแบบต้องปวดหัวไปตามๆ กัน เช่น การออกแบบสื่อวิดีโอที่ต้องนำมาใช้งานบนเว็บไซต์ เป็นต้น

ซึ่งเมื่อก่อนไม่มี Library อย่าง jQuery มาให้เราใช้เหมือนปัจจุบัน นักออกแบบจะต้องใช้ Program ที่ชื่อ Macromedia Flash เพื่อสร้างวิดีโอมาใช้ในงานเว็บเท่านั้น
ปัจจุบันมีเครื่องมือมากมายที่เราสามารถนำมาเป็นหนึ่งในองค์ประกอบต่างๆ ที่ใช้ในทำเว็บไซต์ให้มีสวยงาม เพิ่มลูกเล่นในการนำเสนอ ซึ่งเราจะมาแนะนำในบทความต่อๆ ไป แต่ครั้งนี้เราจะมาแนะนำหลักสำคัญในการออกแบบหน้าเว็บไซต์ต้องคำนึงถึงองค์ประกอบสำคัญอะไรบ้าง
-
การออกแบบเว็บไซต์ให้เรียบง่าย เข้าใจง่าย
การออกแบบเว็บไซต์ที่เรียบง่ายเพื่อให้ใช้งานได้ง่าย เข้าใจง่ายๆ ก็คือเป็นหนึ่งในสิ่งที่นักออกแบบต้องคำนึงถึงเป็นอย่างมาก เช่น เมื่อผู้ใช้เข้ามาเว็บไซต์แล้วรู้สึกสบายตา รูปภาพ ตัวอักษร ภาพเคลื่อนไหวไม่เยอะจนทำให้รกหน้าเว็บหรือทำให้รบกวนสายตาผู้ใช้จนเกินไป
-
สร้างความโดดเด่นให้ ความเป็นเอกลักษณ์
การสร้างความโดดเด่นให้กับเว็บไซต์หรือองค์กรบริษัทเป็นสิ่งที่ดี สร้างความเป็นเอกลักษณ์เพื่อให้สามารถสะท้อนถึงลักษณะขององค์กรได้มากที่สุด เช่น การสร้างภาพลักษณ์ด้วยภาพ ไอคอน โลโก้ หรือข้อความที่โดดเด่น เพื่อสร้างเอกลักษณ์ในการจดจำ เป็นต้น
-
เมนู หรือ Navigation ที่ใช้งานง่าย
Navigation เป็นเมนูหรือป้ายบอกทางให้ผู้ใช้ไปยังส่วนต่างๆ ของเว็บไซต์ หรือป้ายบอกทางว่าตอนนี้ผู้ใช้อยู่ที่จุดไหน ดังนั้นเมนูควรจะอยู่ในจุดที่หาง่าย สะดวกและง่ายต่อการใช้งาน
-
คุณภาพของเว็บไซต์
แน่นอนว่าเรื่องคุณภาพของเว็บไซต์นับว่าเป็นเรื่องสำคัญลำดับต้นๆ ในการทำเว็บไซต์อยู่แล้ว เพราะจะเกี่ยวข้องกับความน่าเชื่อถือของเว็บไซต์ด้วย สิ่งที่จะปารกฏบนเว็บไซต์ไม่ว่าจะเป็นรูปภาพ ตัวอักษร สีสัน รวมถึงเนื้อหาที่นำมาเสนอก็นับว่าเป็นคุณภาพที่จะสร้างความน่าเชื่อถือได้เช่นเดียวกัน
-
ความถูกต้องและอัพเดทอยู่เสมอ
ความถูกต้องของเนื้อหาที่นำเสนอบนเว็บไซต์ก็ถือว่ามีความสำคัญมากที่สุดเป็นลำดับต้นๆ เช่นเดียวกัน เพราะเว็บไซต์ที่มีข้อมูลที่ถูกต้อง ไม่สับสน มีประโยชน์ มีการอัพเดทข้อมูลเป็นปัจจุบันและทันสมัยอยู่เสมอจะทำให้เว็บไซต์เกิดความน่าเชื่อถือมากขึ้น
-
ความทันสมัยและสะดวกในการเข้าชมเว็บไซต์
ปัจจุบันการเข้าชมเว็บไซต์เป็นเรื่องง่าย เข้าถึงได้สะดวกมากขึ้นไม่ว่าคุณจะอยู่ที่ไหนก็สามารถเข้าชมเว็บไซต์ได้อย่างสะดวกมากขึ้นไม่ว่าจะเป็นการเข้าจากเครื่อง Notebook, Tablet หรือ Mobile เรียกได้ว่าสะดวกมากๆ แต่ความทันสมัยของการออกแบบเว็บไซต์ก็เป็นสิ่งสำคัญอย่างหลีกเลี่ยงไม่ได้ อย่างเช่นการออกแบบเว็บไซต์ให้เข้ากับทุก Platform หรือที่เรียกว่า “Responsive” เว็บไซต์นั่นเอง
-
Call to Action ที่สะดวกและใช้งานง่าย
นับว่าเป็นเรื่องที่สำคัญไม่น้อยสำหรับการออกแบบเว็บไซต์ เพราะช่องทางการติดต่อเป็นเรื่องที่สำคัญและจำเป็นมากๆ ไม่ว่าจะเป็น ชื่อ ที่อยู่ เบอรโทรศัพท์ อีเมล แผนที่ Social network หรือแม่กระทั่งแบบฟอร์มการติดต่อที่ง่ายต่อการติดต่อก็สำคัญเช่นกัน
-
การเลือกใช้สี (Color), ฟอนต์ (Font), รูปภาพ (Picture)
การเลือกสี, ฟอนต์ และรูปภาพ เพื่อบ่งบอกอารมณ์และ Mood & Tone ให้เข้ากับธุรกิจขององค์กร บริษัทก็เป็นสิ่งสำคัญ
6. เครื่องมือหรือโปรแกรมที่ใช้ในการเขียนโค้ด

Notepad

ถ้าใครที่ใช้ Windows จะมีโปรแกรมที่ชื่อว่า Notepad เป็นโปรแกรมพื้นฐาน ใช้สำหรับเขียนภาษา HTML หรือภาษาอื่นๆ ได้ ข้อเสียของ Notepad คือคำสั่งหรือการเขียนโค้ดต่างๆ จะต้องเขียนขึ้นเองเท่านั้น เพราะไม่มีฟังก์ชั่นอะไรให้เลือกใช้เลย
Visual Studio Code

Visual Studio Code เป็นโปรแกรม Text Editor ยอดนิยมที่พัฒนาขึ้นจากโปรเจค Open-source โดย Microsoft เป็น Text Editors ตัวหนึ่งที่เราใช้ประจำเพราะใช้งานง่าย สะดวก มีฟังก์ชั่นให้เลือกใช้เยอะ รองรับการเขียนได้หลายภาษา โดยโปรแกรมนี้เป็นโปรแกรมที่เราแนะนำให้ใช้ในการเรียนเขียนเว็บไซต์ไปด้วยกัน เพราะสามารถ Download มาใช้งานได้ฟรี
Sublime Text

Sublime Text เป็น Text Editor ที่มีความสามารถสูงที่ใช้ในการเขียนโค้ด สนับสนุนการใช้งานได้หลายภาษา เหมาะกับผู้ที่เริ่มการเขียนโค้ดได้เลย เพราะเว็บ Editor ที่ทำงานได้เร็ว รวมถึงมีฟังก์ชั่นอื่นๆ ให้ใช้ได้หลากหลายเช่นเดียวกัน สามารถ Download มาใช้งานได้ฟรี
Adobe Dreamweaver

Adobe Dreamweaver หรือชื่อเดิมคือ แมโครมีเดีย ดรีมวีฟเวอร์ (Macromedia Dreamweaver) เป็นโปรแกรมที่ช่วยในการสร้างเว็บไซต์ เหมาะสมสำหรับมือใหม่ที่ต้องการเรียนรู้และเริ่มต้นทำเว็บไซต์ เพราะเป็นโปรแกรมที่มีเครื่องมืออำนวยความสะดวกในการสร้างเว็บไซต์ที่ง่าย
สรุป
สำหรับบทความนี้ เราได้เรียนรู้เรื่องของโครงสร้างของเว็บไซต์ โดยสามารถสรุปได้เป็นหัวข้อดังนี้
- โครงสร้างของเว็บไซต์ ทั้ง 4 แบบ คือ โครงสร้างที่เข้าใจง่ายและไม่ซับซ้อน มีความสำคัญแตกต่างกันไป ซึ่งจะเลือกใช้ตามความต้องการของแต่ละหน่วยงาน เช่น องกรค์หรือบริษัทจะเลือกใช้โครงสร้างแบบลำดับขั้น ส่วนเว็บไซต์ที่ต้องการให้ผู้ใช้เข้าถึงได้ง่าย ใช้งานง่ายขึ้นก็จะใช้โครงสร้างแบบตาราง แต่บางเว็บไซต์ที่ต้องการให้ผู้ใช้งานสามารถเข้าถึงเว็บไซต์ได้ง่ายมากยิ่งขึ้น ก็จะใช้โครงสร้างที่ซับซ้อนมายิ่งขึ้นอย่างโครงสร้างแบบใยแมงมุม ที่เพิ่มความอิสระในการเข้าถึงเนื้อหาของผู้ใช้งานนั่นเอง
- ส่วนรูปแบบของเว็บไซต์ เราจำแนกได้เป็น 2 แบบคือ Static Website ตามความหมายตรงตัว คือเว็บไซต์จะไม่ค่อยมีการอัพเดท เป็นเว็บไซต์ที่มีข้อมูลคงที่ เช่น เว็บไซต์องค์กร ส่วน Dynamic Website คือ เว็บไซต์ที่จะมีการอัพเดทเป็นประจำ ยกตัวอย่างเช่น เว็บข่าวสาร เว็บบล็อก เป็นต้น
- ส่วนประกอบของหน้าเว็บเพจ แบ่งออกเป็น 3 ส่วนคือ Header (ส่วนที่อยู่บนสุด สำคัญที่สุด), Body (ส่วนของเนื้อหาของเว็บไซต์ในแต่ละหน้า), Footer (ส่วนล่างสุด จะเป็นส่วนที่แสดงข้อมูลการติดต่อ)
- สำหรับการออกแบบเว็บไซต์นั้น มีองค์ประกอบหลายอย่างที่เราต้องให้ความสำคัญ เช่น ความเรียบง่ายในการใช้งาน โครงสร้างการใช้งาน การลำดับข้อมูล ตัวอักษรอ่านง่าย การใช้สี รวมถึงความทันสมัยของเว็บไซต์นั้นก็เป็นปัจจัยสำคัญเช่นกัน
- เครื่องมือหรือโปรแกรมที่ใช้ในการเขียนโค้ดมีอยู่ด้วยกันหลายโปรแกรม แต่โปรแกรมที่เราแนะนำคือ Visual Studio Code เพราะเป็นโปรแกรมที่ใช้งานฟรีและมีฟังก์ชั่นต่างๆ ให้ใช้มากมาย
และสำหรับใครที่ยังไม่ได้อ่านบทความก่อนหน้าของเรา อย่าลืมไปอ่านด้วยนะ
เว็บไซต์ คืออะไร สิ่งที่ต้องรู้ก่อนเริ่มทำเว็บไซต์ด้วยตัวเอง
ให้คำปรึกษาด้านเว็บไซต์และการตลาด
SAY HELLO
BEGIN YOUR JOURNEY WITH US
และจะดำเนินงานต่อไปร่วมกันเฉพาะโครงการของลูกค้าที่สนใจข้อเสนอของเราเท่านั้น
EN FETE CO., LTD.
401 อาคารพร้อมพันธุ์ 1, ชั้น 4, ถนนลาดพร้าว
แขวงจอมพล, เขตจตุจักร, กรุงเทพมหานคร 10900

Let's Talk โปรดติดต่อเราผ่านทางแบบฟอร์มด้านล่างนี้