BLOG
BLOG บทความเรียนรู้การทำเว็บไซต์เบื้องต้น

Semantic HTML คืออะไร และตัวอย่างการใช้งาน Semantic HTML5 Tags
จากบทความที่แล้วเราได้เรียนรู้ภาษา HTML และโครงสร้างของภาษา HTML ไปแล้ว บทเรียนนี้เราจะมาทำความรู้จักกันว่า Semantic HTML คืออะไร สำคัญยังไง เพราะเมื่อก่อน Elements ใน HTML4 บางตัวไม่ได้ถูกนำใช้งานมากเท่าที่ควร เมื่อได้มีการพัฒนามาถึง HTML5 ก็ได้มีการลบ Elements บางส่วนที่ค่อยไม่ได้ใช้งานและเพิ่ม Elements ใหม่เข้ามาในหลายๆ ส่วน เช่น โครงสร้างฟอร์ม, การจัดการข้อผิดพลาด, การวาดรูป และมีเดียให้ดีมากยิ่งขี้น ถ้าพร้อมแล้วเรามาทำความรู้จักกับ Semantic Markup ใน HTML5 กันเลย
Semantic HTML คืออะไร?
Semantic HTML คือการเขียน HTML ที่กำหนดความหมายให้กับเนื้อหาของแต่ละส่วนในหน้าเว็บไซต์ของเราว่าอะไรคือหัวข้อ, เนื้อหาหลัก, เนื้อหารอง, เมนู, วันที่ หรือผู้เขียนคือใคร เป็นต้น ทำให้ Browser หรือนักพัฒนาสามารถเข้าใจได้เลยว่าแต่ละส่วนมีความหมายว่าอะไร ที่สำคัญการใช้ Tag ที่ถูกต้องและเป็นมาตรฐานเป็นผลดีกับเว็บไซต์อย่างแน่นอน
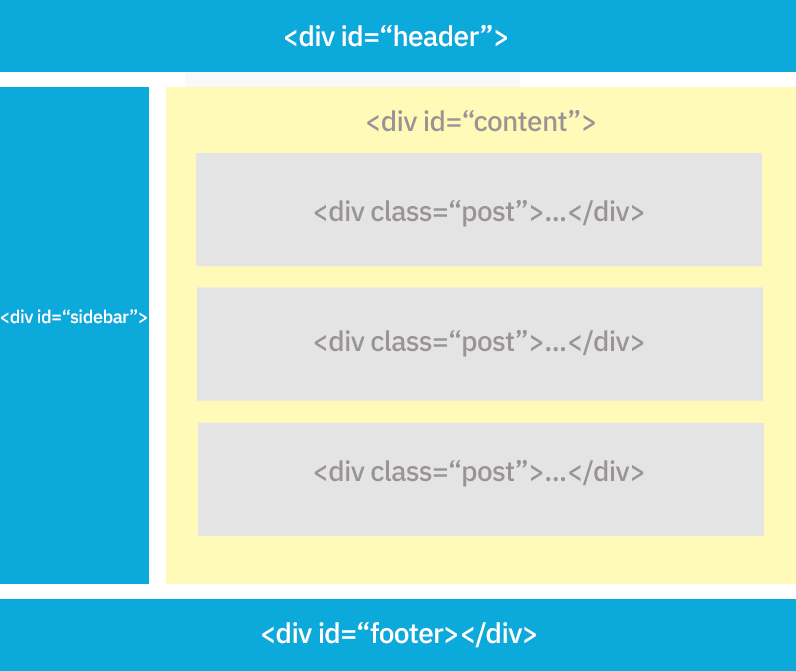
HTML4 (จากเดิม)

- ใช้ Tag Div ซึ่งเป็น Tag ที่ไม่บ่งบอกว่าเนื้อหาข้างในคืออะไร
- ใช้ Tag Span เป็น Tag ที่ไม่บ่งบอกว่าเนื้อหาข้างในคืออะไรเช่นกัน
จากรูปภาพด้านบน Div และ Span เป็น Elements ที่ไม่มีความหมายจึงต้องกำหนดชื่อ Class เพื่อกำหนดความหมายหรือรูปแบบให้กับ Tag เช่น บน Header เราก็ตั้งชื่อ Class ว่า class=”header” เป็นต้น
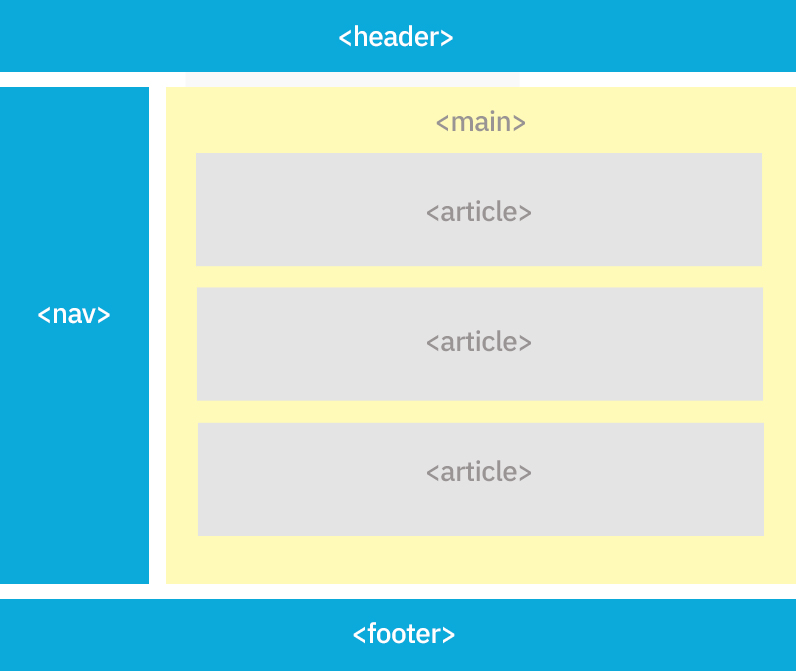
HTML5 Tags ที่เพิ่มเข้ามาใหม่

จากรูปภาพด้านบน HTML5 จะถูกออกแบบมาเพื่อแก้ปัญหาจากแบบเดิม (HTML4) ด้วยการกำหนด Tag แบบเฉพาะเจาะจงเพื่อให้ถูกต้องและเป็นมิตรต่อ Search engine รวมถึงนักพัฒนาคนอื่นๆ สามารถรับรู้ได้ทันทีว่ามันหมายถึงอะไร เช่น
- <header> บ่งบอกว่าเป็นเนื้อหาที่เป็นข้างบนสุดของเว็บไซต์
- <nav> บ่งบอกว่าเป็นเมนู
- <section> เป็นการแบ่งสัดส่วนของแต่ละเนื้อหา
- <article> บ่งบอกว่าเป็นเนื้อหาที่เป็นบทความ
- <details> บ่งบอกว่าเป็นรายละเอียด
- <figure> บ่งบอกว่าเป็นการใช้งานสำหรับส่วนที่เป็นรูปหรือกราฟฟิก
- <figcaption> บ่งบอกว่าเป็นการใช้งานสำหรับเพิ่มคำอธิบายรูปหรือกราฟฟิก
- <aside> บ่งบอกว่าเป็นส่วนที่ไม่ใช่ใจความสำคัญของเนื้อหา และอาจไม่เกี่ยวเนื่องกับเนื้อหาหลัก
- <main> บ่งบอกว่าเป็นเนื้อหาหลักของเอกสาร
- <mark> บ่งบอกว่าเป็นส่วนที่กำหนดเครื่องหมาย/เน้นข้อความ
- <summary> บ่งบอกว่าเป็นกำหนดหัวข้อของเนื้อหาที่ใช้กับ <details> Tag
- <time> บ่งบอกว่าเป็นส่วนแสดงเนื้อหาของวันที่/เวลา
- <footer> บ่งบอกว่าเป็นส่วนล่างของเว็บไซต์
- <big>
- <center>
- <font>
- <dir>
- <strike>
- <frame>
- <frameset>
- <noframes>
- <acronym>
- <object>
- <applet>
- <basefont>
- <tt>
- การเขียนโค้ดโดยใช้ Semantic HTML ข้อดีคือเป็นการเขียนให้ Search Engine เข้ามาเก็บข้อมูลได้ง่ายและเร็วขึ้น ซึ่งเป็นผลดีกับ SEO และติดอันดับง่ายขึ้น รวมถึงเป็นการทำให้เราหรือนักพัฒนาเข้าใจความหมายของแต่ละส่วนได้ง่ายขึ้นอีกด้วย
- เข้าใจความหมาย Semantic HTML คืออะไร?
- เข้าใจองค์ประกอบโครงสร้างว่าประกอบด้วยอะไรและใช้งานอย่างไร
แท็กที่ถูกตัดออกและหายไปใน HTML5
โดยส่วนใหญ่แล้วแท็กที่หายไปคือเป็นแท็กที่ไม่ค่อยได้ใช้งานเท่าไหร่ แต่ก็จะมีบางแท็กที่ต้องที่โดนย้ายไปใช้งานที่ CSS แทนและบางแท็กก็ล้าสมัยเลยต้องตัดทิ้งไป Tag ที่หายไปมีดังนี้
ซึ่ง Semantic elements ทั้งหมดด้านบนคือบางส่วนที่นิยมใช้กันที่เรานำมายกตัวอย่างให้ดูกันแค่บางส่วนเท่านั้น หากใครที่อยากรู้ว่า Elements ทั้งหมดมีอะไรบ้าง สามารถเข้าไปดูได้ที่ HTML Element Reference ได้เลย!
เว็บไซต์ที่เราเห็นกันก่อนหน้านี้แสดงผลด้วย HTML โดย HTML4 ได้มีการพัฒนามาตั้งแต่ปี คศ. 1999 ซึ่งบทความก่อนหน้านี้เราได้อธิบายไปคร่าวๆ แล้วว่าเมื่อก่อนการใช้งานมีเดียต่างๆ บนเว็บไซต์ต้องพึ่งวิดีโอจำพวก Flash ซึ่งค่อนข้างหนักและส่งผลเสียต่อเรื่องต่างๆ
โดยในปัจจุบันมีการใช้สื่อ Multimedia ต่างๆ มากขึ้น จึงมีการปรับ HTML ให้สามารถใช้งานรองรับกับสื่อ Multimedia ให้มากขึ้น จึงพัฒนาสิ่งใหม่หลายๆ อย่างเกิดมาเป็น HTML5 ที่เราใช้งานกันอยู่ทุกวันนี้ ซึ่ง HTML5 มี Tag ที่รองรับการใช้งาน Audio และ Video บนเว็บไซต์ รวมทั้งมีการเพิ่มแท็กที่ใช้งานดังที่กล่าวมาแล้วด้านบนที่เรียกว่า Semantic HTML นั่นเอง
ตัวอย่างการใช้งาน Semantic HTML

สำหรับตัวอย่างการใช้งาน Semantic HTML เราจะขอยกตัวอย่าง Tag ที่นิยมใช้กัน พร้อมอธิบายรายละเอียดวิธีการใช้งานให้พอเข้าใจดังนี้
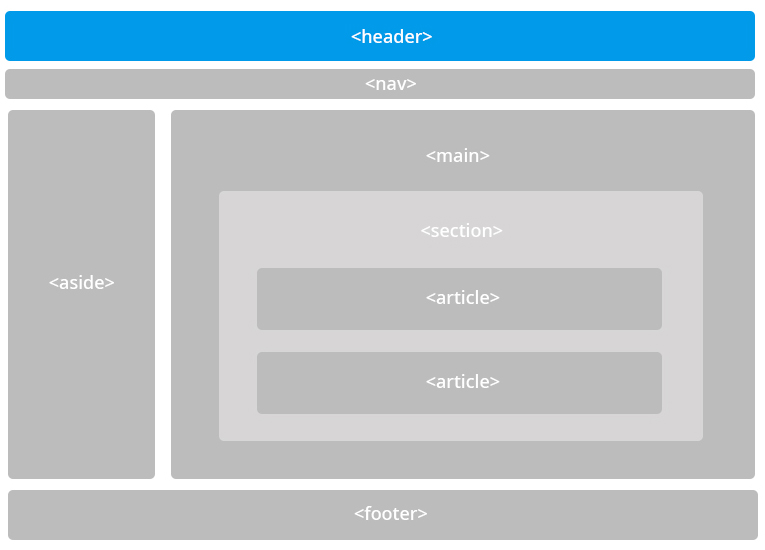
ส่วนด้านบน (Header)
<header> คือเนื้อหาด้านบนสุดของเว็บไซต์ ส่วนใหญ่ใน Header จะประกอบด้วย Logo, ชื่อเว็บไซต์, เมนู, เบอร์โทร และมี Heading tag (<h1> ถึง <h6>) อย่างน้อยหนึ่งรายการ
ตัวอย่างโค้ด <header>
<header>
<hgroup>
<h1>Headline</h1>
<h2>Sub Headline</h2>
</hgroup>
</header>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <header>

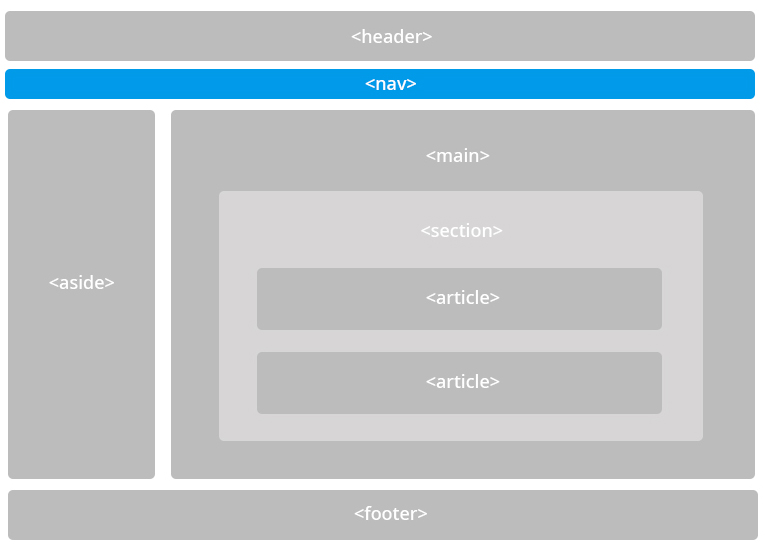
<nav> คือส่วนเมนู (Navigation) เป็น Elements ที่ด้านในของ <nav> อาจจะเป็นรูปแบบของ Tag A หรือ ul li เพื่อลิงค์นำทางไปสู่หน้าเพจอื่นๆ ในเว็บไซต์
ตัวอย่างโค้ด <nav>
<nav>
<a href="index.html">Home</a>
<a href="about.html">About</a>
<a href="contact.html">Contact</a>
</nav>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <nav>

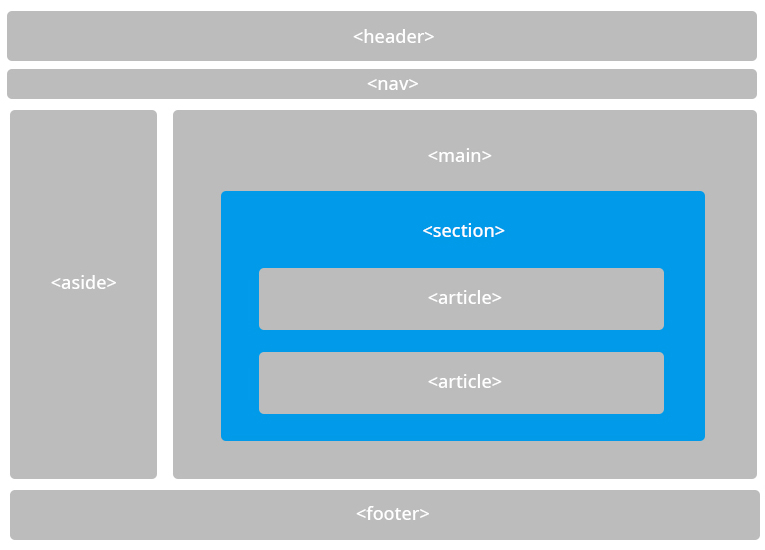
ส่วนของการแบ่งเนื้อหา (Section)
<section> คือการแบ่งส่วนของเนื้อหาเป็นกลุ่มๆ ทำให้ง่ายต่อการเขียนโค้ด เช่น หน้าเว็บไซต์มีเนื้อหาที่แสดง Section หัวข้อต่างๆ เช่น เกี่ยวกับเรา, บทความ, ข่าวสาร, ติดต่อเรา เป็นต้น ซึ่งการแบ่ง Section จะเป็นผลดีกับเราหรือนักพัฒนาตรงที่เวลากลับมาแก้ไขโค้ดจะทำให้เราไม่งงนั่นเอง
ตัวอย่างโค้ด <section>
<section>
<h2>About</h1>
<p>....................................</p>
</section>
<section>
<h2>Article</h2>
<p>....................................</p>
</section>
<section>
<h2>News</h1>
<p>....................................</p>
</section>
<section>
<h2>Contact</h2>
<p>....................................</p>
</section>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <section>

ส่วนแสดงเนื้อหา (Article)
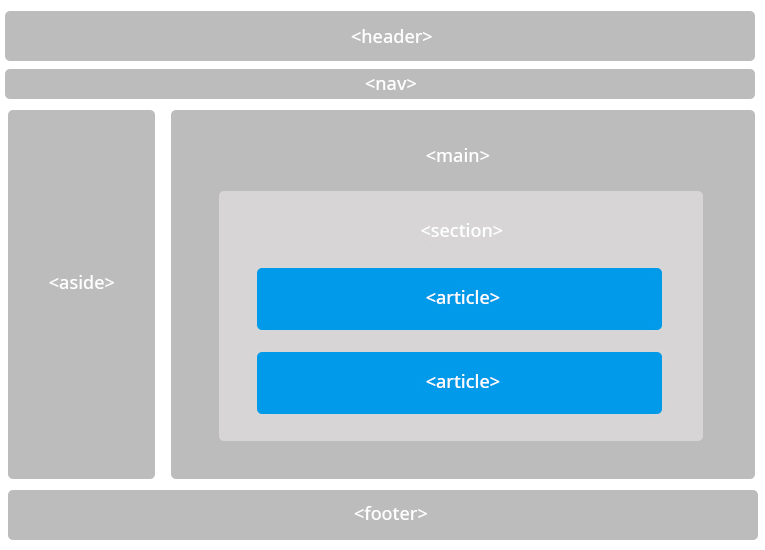
<article> คือ Tag ที่แสดงเนื้อหาหรือบทความ เปรียบเหมือนหน้าเอกสารหน้าหนึ่งที่มีเนื้อหาอย่างใดอย่างหนึ่งอยู่ภายใน Box Article สามารถอยู่ใน Article ย่อยลงไปอีกได้
ตัวอย่างโค้ด <article>
<article>
<h2>Google Chrome</h2>
<p>Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world's most popular web browser today!</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.</p>
</article>
<article>
<h2>Microsoft Edge</h2>
<p>Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replace Internet Explorer.</p>
</article>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <article>

ส่วนแสดงข้อมูลด้านซ้ายหรือขวา (Aside)
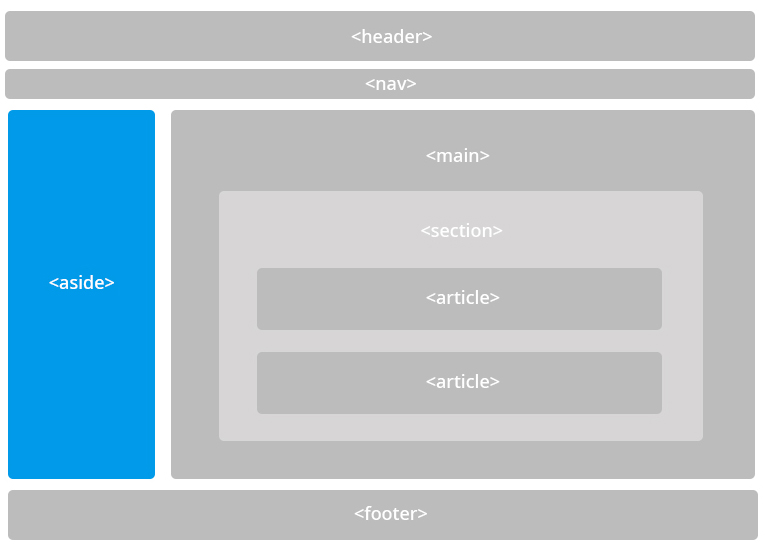
<aside> เป็นส่วนแสดงเนื้อหาที่นิยมใช้ ลองนึกภาพ Sidebar หรือพวกโฆษณาตรงขอบขวาของ Facebook ก็ได้ ประมาณนั้น หรือใช้ในส่วนของเนื้อหาเว็บเพจที่ด้านซ้ายเป็นบทความแล้วขวามือจะแสดงเป็นหมวดของบทความอื่นๆ แล้วก็มี link ให้กดไปหน้านั้นๆ
ตัวอย่างโค้ด <aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside>
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <aside>

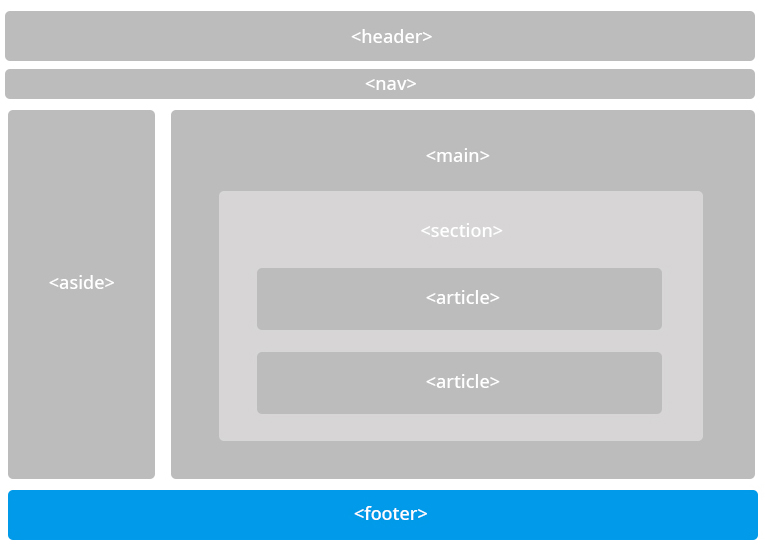
<footer> คือส่วนล่างของเว็บไซต์ ส่วนมากเราจะเห็นส่วนล่างสุดนี้แสดง Copyrights หรือเป็น Sitemap, ข้อมูลที่อยู่, ข้อมูลการติดต่อในรูปแบบสื่อโซเชียลก็ได้เช่นกัน
ตัวอย่างโค้ด <footer>
<footer>
<p>Author: Hege Refsnes</p>
<p><a href="mailto:[email protected]">[email protected]</a></p>
</footer>ตัวอย่างตำแหน่งแสดงผลลัพธ์ <footer>

สรุป
และสำหรับใครที่ยังไม่ได้อ่านบทความก่อนหน้าของเรา อย่าลืมไปอ่านด้วยนะ ภาษา HTML และโครงสร้างของภาษา HTML เพื่อเริ่มต้นเขียนเว็บไซต์ด้วยตัวเอง
ให้คำปรึกษาด้านเว็บไซต์และการตลาด
SAY HELLO
BEGIN YOUR JOURNEY WITH US
และจะดำเนินงานต่อไปร่วมกันเฉพาะโครงการของลูกค้าที่สนใจข้อเสนอของเราเท่านั้น
EN FETE CO., LTD.
401 อาคารพร้อมพันธุ์ 1, ชั้น 4, ถนนลาดพร้าว
แขวงจอมพล, เขตจตุจักร, กรุงเทพมหานคร 10900

Let's Talk โปรดติดต่อเราผ่านทางแบบฟอร์มด้านล่างนี้