BLOG
BLOG บทความเรียนรู้การทำเว็บไซต์เบื้องต้น

รวมคำสั่ง HTML 👍 ในการใส่รูปภาพลงในเว็บเพจและการสร้างลิงค์เว็บไซต์
จากบทความที่แล้ว เราได้รู้จัก คำสั่ง HTML ในการจัดรูปแบบข้อความ กันไปแล้ว บทนี้เราจะมาเรียนรู้การเขียนคำสั่งในการใส่รูปภาพและการเชื่อมโยงเว็บเพจกัน เพราะรูปภาพเรียกได้ว่าเป็นอีกองค์ประกอบสำคัญที่ทำให้เว็บไซต์ของเราน่าสนใจมากขึ้น อีกทั้งยังเป็นรูปแบบหนึ่งของการสื่อสารโดยไม่ต้องใช้ข้อความ โดยเฉพาะเว็บไซต์ที่เราจะทำเป็น Blog หรือ เว็บไซต์สินค้าต่างๆ ก็ยังเป็นช่องทางหนึ่งของการทำการตลาดได้ และเรียกได้ว่าเป็นภาพลักษณ์ของแบรนด์เลยก็ว่าได้
บทความนี้เราจะมาเรียนรู้ในเรื่องของการใส่ภาพบนเว็บไซต์และการเชื่อมโยงเว็บเพจด้วยลิงค์กันว่าต้องเขียนคำสั่งยังไงบ้าง ไปลุยพร้อมกันเลย
ข้อมูลเบื้องต้นเกี่ยวกับรูปภาพบนเว็บไซต์

ก่อนที่จะเริ่มต้นเขียน Code คำสั่ง HTML ในการใส่รูปภาพในเว็บเพจ HTML สิ่งแรกที่เราต้องรู้ก่อนเลยก็คือ สกุลของรูปภาพหรือฟอร์แมตของรูปภาพ รวมถึงการเลือกใช้รูปภาพบนเว็บไซต์เพื่อให้เว็บโหลดเร็วและแสดงประสิทธิภาพสูงสุด ไปดูกันเลยว่ามีอะไรบ้างและต่างกันอย่างไร
JPEG (.jpg/jpeg)
Joint Photographic Experts Group หรือ JPEG เรียกตามชื่อย่อของกลุ่มผู้พัฒนา เหมาะสำหรับภาพถ่าย ภาพที่มีความละเอียดและมีจำนวนสีมากๆ เป็นภาพที่ผ่านการบีบอีดให้มีขนาดเล็กพร้อมใช้งาน เรียกได้ว่าเป็นชนิดของภาพที่เป็นที่นิยมและเหมาะกับการนำมาประกอบเว็บไซต์มากที่สุดเลยก็ว่าได้GIF (.gif)
ย่อมากจาก Graphics Interchange Format หรือ GIF คือรูปภาพที่มีนามสุกล .gif คือลักษณะของภาพเคลื่อนไหว เหมาะสำหรับภาพลายเส้น เช่น การ์ตูน ตัวหนังสือ หรือภาพที่ต้องการสร้างให้ภาพมีพื้นหลังโปร่งใสหรือทำให้เคลื่อนไหวได้PNG (.png)
Portable Network Graphic หรือ PNG คือรูปภาพที่มีนามสุกล .png เหมาะสำหรับภาพที่ต้องการให้โปร่งแสง ขนาดไฟล์จะใหญ่กว่า JPEG แต่คุณภาพจะดีกว่าเมื่อเทียบกับไฟล์ JPEG ไฟล์ .png จะนิยมใช้กับภาพที่ต้องการความคมชัดสูงSVG (.svg)
Scalable Vector Graphics หรือ SVG คือรูปภาพที่มีนามสุกล .svg เป็นรูปแบบหนึ่งของกราฟิกที่ใช้แสดงผลบนหน้าเว็บ มีลักษณะเด่นตรงที่เป็นกราฟิกแบบ Vector ไม่ว่าจะเป็นเส้นตรง เส้นโค้ง หรือรูปทรงต่างๆ ล้วนถูกสร้างขึ้นมาจากการคำนวณทางคณิตศาสตร์ ไม่ว่าขยายใหญ่ภาพให้ใหญ่เท่าไรภาพก็จะไม่แตก ซึ่งจะต่างจาก JPEG และ PNG ที่จะสร้างภาพขึ้นมาโดยอิงกับ Pixels กราฟิกทั้งสองแบบนี้พอขยายใหญ่มากๆ ภาพจะแตกนั้นเองWebP
WebP หรือ เว็บพี คือ มาตรฐานไฟล์ภาพของ Google ถูกพัฒนามาตั้งแต่ปี 2010 WebP เป็นไฟล์ภาพแบบใหม่ที่เป็นการบีบอัดไฟล์ให้ได้คุณภาพแบบสุดๆ โดยที่เสียคุณภาพไปน้อยมากจนเรียกว่าแยกไม่ออกเลยทีเดียวเชียว แสดงผลเร็ว ดีต่อ SEO อีกต่างหาก
คำสั่งการใส่รูปภาพ (Image)

1. การใส่รูปภาพ (HTML images)
รูปแบบคำสั่ง HTML การใส่รูปภาพแบบปกติจะใช้ Tag <img> และเพิ่ม Attribute ที่ชื่อ src เพื่อระบุที่อยู่ของไฟล์รูปภาพ
<img src="ระบุที่อยู่ของรูปภาพ"/>เมื่อใส่รูปภาพและระบุที่อยู่ของรูปภาพเรียบร้อยแล้ว Tag <img> จะมี Attribute ที่ชื่อ alt (Alternative) เป็นชื่อหรือคำอธิบายรูปภาพว่าเป็นรูปภาพเกี่ยวกับอะไร ซึ่งอาจใช้เป็นข้อความสำรองในกรณีที่รูปภาพเกิดข้อผิดพลาดไม่สามารถแสดงผลบนหน้าเว็บเพจได้เช่นเดียวกัน
<img src="ระบุที่อยู่ของรูปภาพ" alt="ข้อความอธิบายภาพ"/>การระบุขนาดของความกว้างความสูงของรูปภาพ
<img src="ระบุที่อยู่ของรูปภาพ" alt="ข้อความอธิบายภาพ" width="กรอกตัวเลขความกว้างของรูปภาพ" height="กรอกตัวเลขความสูงของรูปภาพ"/>ตัวอย่างโค้ด
<img src="images/01.jpg" alt="ข้อความอธิบายภาพ" width="200" height="200">
สิ่งที่ต้องระวัง
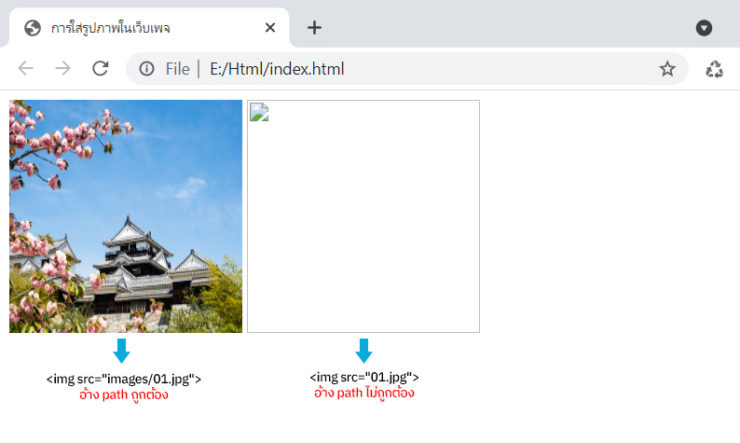
สิ่งสำคัญอีกหนึ่งอย่างในการใส่รูปภาพนั้น การระบุตำแหน่งที่เก็บของรูปภาพ (Folder) นี้เป็นจุดสำคัญมาก ถ้าระบุที่เก็บ (Path) ไม่ถูกต้อง รูปภาพจะไม่ปรากฎขึ้น จะแสดงผลเป็นกรอบรูปภาพเล็กๆ ดังภาพตัวอย่างด้านล่าง

จากภาพตัวอย่างด้านบนจะสังเกตุได้ว่า Path จะใช้เครื่องหมาย Slash (/) เพื่อระบุที่อยู่ของรูปภาพ ถ้าใส่เครื่องหมายหรือระบุที่อยู่ของรูปภาพผิดก็จะไม่แสดงภาพเช่นกัน เพราะว่าอ้างอิงที่อยู่ผิดนั่นเอง
2. การใส่ภาพพื้นหลัง (HTML background images)
เราสามารถใส่ภาพพื้นหลังให้ HTML ได้โดยใช้ Attribute ที่ชื่อ “style” แล้วกำหนด Path ของรูปภาพด้วย CSS ได้เลย ซึ่งการใส่ภาพพื้นหลังนี้เราสามารถใส่ที่ HTML Tags อะไรก็ได้ เช่น p div body span label เป็นต้น ลองมาดูกันกับการใส่ภาพพื้นหลังที่ตัวอย่างโค้ดด้านล่างดังนี้
ตัวอย่างโค้ด
See the Pen การใส่รูปภาพพื้นหลัง by supaporn (@asria) on CodePen.
จากตัวอย่างโค้ดด้านบน เป็นตัวอย่างการใส่ภาพพื้นหลังที่ Body tag ซึ่งจะแสดงผลเป็น Background บนพื้นที่หน้าเว็บทั้งหมด กรณีถ้ารูปภาพที่เราใช้เป็นพื้นหลังมีขนาดเล็กรูปจะถูกแสดงซ้ำเรื่อยๆ ทั้งแนวตั้งและแนวนอนจนกว่าจะเต็มพื้นที่ (ตัวอย่าง : คลิกที่ปุ่ม 0.25x ในหน้าต่าง Result) ในเรื่องของการใส่รูปภาพพื้นหลังจะมีองค์ประกอบอีกหลายแบบเราจะไปเรียนรู้ในบทเรียน CSS ในบทความต่อๆ ไป
3. การจัดตําแหน่งของรูปภาพ (HTML position images)

การจัดแต่งตำแหน่งรูปภาพนั้น เราจะใช้ Attribute ที่ชื่อ align หรือ Alignment เข้าไปเพื่อกำหนดตำแหน่งของข้อความได้ ซึ่งจะเหมือนกับ คำสั่งการจัดตำแหน่งข้อความ (Positions) มีรูปแบบการกำหนดดังนี้
รูปแบบ
<p align ="ตำแหน่ง">รูปภาพ</p>โดยที่ “ตำแหน่ง” จะเป็นค่าในการกำหนดตำแหน่งของรูปภาพหรือข้อความดังนี้
- Left : จัดข้อความในย่อหน้าให้ชิดซ้าย ซึ่งเป็นค่าปกติ
- Center : จัดข้อความในย่อหน้าให้อยู่กึ่งกลาง
- Right : จัดข้อความในย่อหน้าให้ชิดขวา
ตัวอย่างโค้ด
See the Pen การจัดตำแหน่งของรูปภาพ by supaporn (@asria) on CodePen.
คำสั่งการสร้างลิงค์ (Hyperlinks)

การเชื่อมโยงเว็บเพจ หรือที่เรียกสั้นๆ ว่า “ลิงค์ (Link)” จะเป็นการกำหนดข้อความหรือรูปภาพโดยผ่านการคลิกเพื่อเชื่อมโยงไปยังเนื้อหาอื่นๆ ซึ่งเนื้อหานั้นอาจจะอยู่ในเว็บเพจเดียวกัน หรือคนละเว็บเพจหรือคนละเว็บไซต์ก็ได้ การเชื่อมโยงเว็บเพจนี้ จะช่วยให้ผู้ใช้ติดตามดูข้อมูลในเว็บเพจของเราได้อย่างสะดวกและต่อเนื่อง เราขอแยกรูปแบบของการเชื่อมโยงลิงค์ออกเป็น 3 อย่างดังนี้
- 1. การเชื่อมโยงภายในเว็บไซต์เดียวกัน
- 2. การเชื่อมโยงไปยังเว็บไซต์อื่น
- 3. การสร้างลิงค์ด้วยรูปภาพ
1. การเชื่อมโยงภายในเว็บไซต์เดียวกัน
เป็นการเชื่อมโยงไปยังหน้าเว็บเพจอื่นๆ ที่อยู่ในเว็บไซต์เดียวกัน ตัวอย่างเช่น เรามีหน้าเพจอยู่ 3 เพจคือ page1.html, page2.html และ page3.html ต้องการเชื่อมโยงจาก page1.html ไปยังเพจ page3.html เป็นต้น
รูปแบบ
<a href="page1.html">Go to page 3</a>จากตัวอย่างด้านบน เมื่อเราคลิกที่เข้าความคำว่า “Go to page 3” จะทำการเชื่อมโยงไปไปยังเพจ page3.html โดยแสดงผลในหน้าต่างเบราว์เซอร์เดิม
หรือหากต้องการกำหนดให้แสดงหน้าเว็บเพจในหน้าต่างใหม่ (New tab) ให้เพิ่ม Attribute ที่ชื่อ Target เข้าไปใน Tag ดังตัวอย่างด้านล่างนี้
<a href="page3.html" target="_blank">Go to page 3</a>อธิบายเกี่ยวกับ Attribute ที่ชื่อ “Target” เล็กน้อย เป็นคุณสมบัติที่ใช้กับ <a" tag หลายเว็บไซต์ก็นิยมใช้กันเป็นอย่างมากขึ้นอยู่กับวัตถุประสงค์ในการใช้งานนั่นเอง
- _blank = เปิดหน้าเอกสารในหน้าต่างใหม่หรือแท็บใหม่ (New tab)
- _self = เปิดหน้าเอกสารในหน้าต่างเดิมหรือแท็ปเดิม ในพื้นที่เฟรมนั้นๆ (ค่าเริ่มต้น)
- _parent = เปิดหน้าเอกสารในหน้าเดิมเต็มพื้นที่กรอบของเฟรมหลัก
- _top = เปิดหน้าเอกสารในหน้าเดิมเต็มพื้นที่กรอบบราวเซอร์
2. การเชื่อมโยงไปยังเว็บไซต์อื่น
เป็นการเชื่อมโยงไปยังเว็บไซต์อื่นๆ บนอินเทอร์เน็ตที่ออนไลน์อยู่ ตัวอย่างเช่น เรามีหน้าเพจอยู่ 3 เพจคือ page1.html, page2.html และ page3.html ต้องการเชื่อมโยงจาก page2.html ไปยังเว็บไซต์อื่น เช่น https://chillchilljapan.com เป็นต้น
รูปแบบ
<a href="URL">ข้อความลิงค์</a>* URL (Universal Resource Locator) คือที่อยู่เว็บแบบสมบูรณ์ที่ใช้ค้นหาหน้าเว็บที่เฉพาะเจาะจง ขณะที่โดเมนคือชื่อของเว็บไซต์ URL จะเป็นสิ่งที่นำไปยังหน้าใดหน้าหนึ่งภายในเว็บไซต์ ทุก URL จะประกอบด้วยชื่อโดเมนและองค์ประกอบอื่นๆ ที่จำเป็นในการค้นหาหน้าเว็บหรือเนื้อหาที่เจาะจง
ตัวอย่างโค้ด
<a href="https://www.w3schools.com/" target="_blank">Visit W3Schools!</a>
<a href="https://www.google.com/" target="_blank">google</a>
<a href="https://www.chillchilljapan.com/" target="_blank">ChillChillJapan</a>
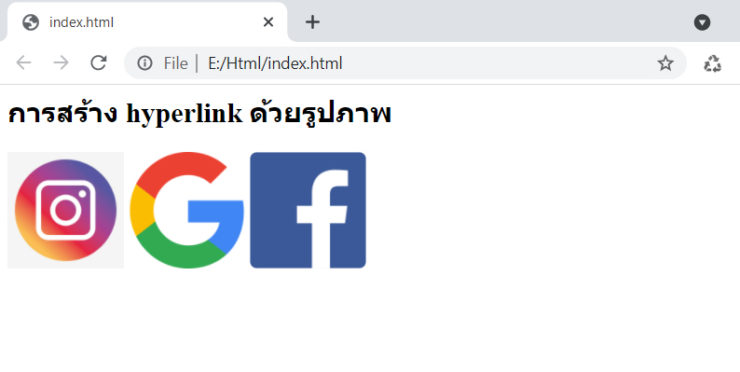
<a href="https://www.facebook.com/" target="_blank">facebook</a>3. การสร้างลิงค์ด้วยรูปภาพ
การสร้างลิงค์ด้วยรูปภาพจะเหมือนกันกับการเชื่อมโยงด้วยข้อมความคือ เปลี่ยนจากข้อความเป็นรูปภาพเท่านั้นเอง
รูปแบบ
<a href="URL หรือเพจที่ต้องการเชื่อมโยง"><img src="ระบุที่อยู่ของรูปภาพ"></a>ตัวอย่างโค้ด
<a href="https://www.instagram.com/"><img src="images/ig.jpg" width="100"></a>
<a href="https://www.google.com/"><img src="images/google.png" width="100"></a>
<a href="https://www.facebook.com/"><img src="images/fb.png" width="100"></a>
ผลลัพท์

จากผลลัพธ์ที่จะแสดงรูปภาพขึ้นมาเมื่อคลิกจะเปิดหน้าต่างเบราว์เซอร์ไปยัง URL ที่เรากำหนดไว้ หรือหากต้องการกำหนดให้แสดงหน้าเว็บเพจในหน้าต่างใหม่ (New tab) ให้เพิ่ม Attribute ที่ชื่อ Target เข้าไปใน Tag คือ target=”_blank” นั่นเอง
สรุป
- คำสั่งการใส่รูปภาพ (Image)
สกุลของรูปภาพหรือฟอร์แมตของรูปภาพมีอยู่หลายแบบ แต่ละล่ะแบบมีความสำคัญแตกต่างกันไป แบบที่นิยมนำมาใช้ประกอบเว็บไซต์คือ .jpg การใส่รูปภาพลงในเว็บเพจ HTML รูปแบบคำสั่ง HTML ใช้งานไม่ยากรวมถึง Attribute ต่างๆ ก็ไม่ซับซ้อน การเพิ่มรูปภาพในเว็บไซต์จะทำให้เว็บไซต์ของเรามีความน่าใช้งานและดึงดู User ให้เข้ามาใช้เว็บเรามากขึ้น - คำสั่งการสร้างลิงค์เว็บไซต์ (Hyperlink)
จะเห็นว่าถ้าเราเข้าใจองค์ประกอบของแต่ละคำสั่งก็จะไม่ยากเลย การเชื่อมโยงเว็บลิงค์คือการกำหนดลิงค์ให้กับข้อความ, รูปภาพหรือไฟล์ เพื่อเชื่อมโยงภายในเว็บไซต์เดียวกัน หรือการเชื่อมโยงไปยังเว็บไซต์อื่น หรืออาจจะเชื่อมโยงไปยังเอกสาร (PDF, Document, Excels) ลองทำความเข้าใจและไปหัดเขียนโค้ดเพิ่มเติมได้นะ จะได้เข้าใจมากขึ้น
ได้เรียนรู้คำสั่งการใส่รูปภาพลงในเว็บเพจ HTML และคำสั่งวิธีใส่ลิงค์ในเว็บไซต์ หวังว่าเนื้อหานี้จะเป็นประโยชน์และป็นแนวทางในการสร้างเว็บไซต์ต่อไป
ใครที่ยังไม่ได้บทความก่อนหน้าของเรา อย่าลืมกลับไปอ่านด้วยน๊าาา คำสั่ง HTML ในการจัดรูปแบบข้อความ
ให้คำปรึกษาด้านเว็บไซต์และการตลาด
SAY HELLO
BEGIN YOUR JOURNEY WITH US
และจะดำเนินงานต่อไปร่วมกันเฉพาะโครงการของลูกค้าที่สนใจข้อเสนอของเราเท่านั้น
EN FETE CO., LTD.
401 อาคารพร้อมพันธุ์ 1, ชั้น 4, ถนนลาดพร้าว
แขวงจอมพล, เขตจตุจักร, กรุงเทพมหานคร 10900

Let's Talk โปรดติดต่อเราผ่านทางแบบฟอร์มด้านล่างนี้