BLOG
BLOG บทความเรียนรู้การทำเว็บไซต์เบื้องต้น

ภาษา HTML และโครงสร้างของภาษา HTML เพื่อเริ่มต้นเขียนเว็บไซต์ด้วยตัวเอง
จากบทความที่แล้วเราได้เรียนรู้เรื่องโครงสร้างของเว็บไซต์ไปแล้วว่า โครงสร้างเว็บไซต์มีแบบไหนบ้าง รูปแบบเว็บไซต์มีกี่รูปแบบ ส่วนประกอบของเว็บเพจหลักๆ แล้วมีกี่ส่วน รวมถึงหลักสำคัญในการออกแบบหน้าเว็บไซต์ต้องคำนึงถึงองค์ประกอบสำคัญอะไรบ้าง
สำหรับใครที่ยังไม่ได้อ่านบทความ เว็บไซต์คืออะไร และ โครงสร้างของเว็บไซต์ อยากจะให้กลับไปอ่านกันก่อนนะ เพราะจะเป็นข้อมูลพื้นฐานก่อนการเริ่มทำเว็บ สำหรับใครที่มีพื้นฐานมาแล้ว เริ่มเลย!
ภาษาที่ใช้ในการเขียนเว็บไซต์มีอยู่หลากหลายภาษา สิ่งที่เราต้องเข้าใจหลักๆ ในการสร้างเว็บไซต์ก่อนเลยนั้นมีอยู่ด้วยกัน 3 สิ่งคือ ภาษา HTML, CSS และ JavaScript และในบทความนี้เราก็จะได้เรียนรู้ว่าทั้ง 3 สิ่งนี้ มีหน้าที่อะไรในการสร้างเว็บไซต์ ไปดูกันเลย
1. ภาษา HTML คืออะไร

ภาษา HTML คือภาษาหลักย่อมาจาก Hypertext Markup Language เป็นภาษาพื้นฐานที่ใช้สำหรับสร้างเว็บเพจ จะแสดงผลผ่านทางเว็บเบราว์เซอร์ ส่วนเว็บบราวเซอร์ที่เราคุ้นเคยก็จะมี Google Chrome, Firefox , Microsoft Edge เป็นต้น บราวเซอร์จะมีหน้าที่สำหรับรัน HTML file ขึ้นมาหรือรันหน้าเว็บที่เราเขียนขึ้นมา โดยจะแสดงข้อมูลตัวอักษร ภาพ วิดีโอ เสียง และไฟล์ในรูปแบบอื่นๆ มีการเชื่อมโยงลิงค์ของแต่ละเพจด้วย
ตัวอย่าง HTML
See the Pen
Tabs Html by supaporn (@asria)
on CodePen.
จากโค้ดด้านบน เป็นโครงสร้าง HTML เกี่ยวกับการสร้าง Tabs ที่เวลาเราเลือกกดหัวข้อมันจะเปลี่ยนเนื้อหาข้อความนั้นๆ จะเห็นได้จากผลลัพธ์ยังแสดงแค่ตัว Text ไม่มีความสวยงามและเมื่อคลิกที่หัวข้อเบราว์เซอร์จะ Scroll เลื่อนลงไปเนื้อหานั้นๆ
HTML คือ ภาษาหลักที่ใช้ในการเขียนเว็บไซต์ สามารถเปิดได้บนเว็บเบราว์เซอร์ โดยสามารถแสดงข้อมูลเนื้อหา รูปภาพ หรือวิดีโอได้
2. CSS คืออะไร

ภาษา CSS หรือ Cascading Style Sheets คือภาษาที่ใช้ในการตกแต่งเว็บไซต์หรือปรับแต่งเอกสาร HTML ของเราให้มีรูปแบบที่สวยงามมากขึ้น เช่น ปรับแต่งเรื่อง Font, ขนาดของตัวอักษร, ขนาดความกว้างของหน้าเว็บ, สีพื้นหลัง, สีตัวอักษร, รูปภาพ และอื่นๆ โดยสิ่งเหล่านี้เป็นสิ่งที่จำเป็นต้องรู้ เพื่อทำให้เว็บไซต์ของเราออกมาสวยงามน่าใช้นั่นเอง
การสร้าง Website ก็เหมือนกับการสร้างบ้าน เมื่อสร้างบ้านเสร็จแล้ว เราก็ต้องมีการตกแต่งบ้านให้สวยงามและน่าอยู่ เช่นเดียวกับการทำ Website เมื่อเราสร้าง HTML เสร็จแล้ว ตัวเว็บจะมีแต่โครงสร้างหรือข้อมูลต่างๆ ที่เราใส่เข้าไปแต่ยังไม่มีความสวยงาม จึงต้องใช้ CSS เข้ามาช่วยในการตกแต่งให้สวยงามนั่นเอง
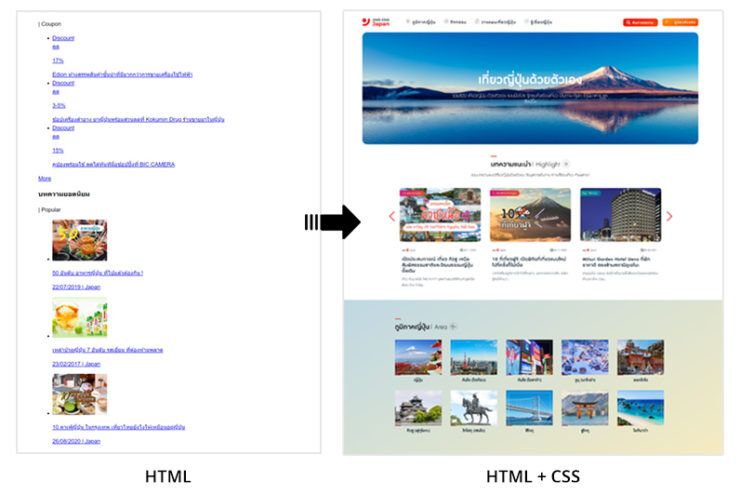
ตัวอย่างจากภาพด้านล่าง ภาพด้านซ้ายเราสามารถเปลี่ยน Web Page ให้มีสไตล์ (ความสวยงาม) แบบด้านขวาได้โดยใช้ CSS เข้ามาช่วยในการปรับแต่งให้สวยงวมมากขึ้น

จากภาพด้านบนอธิบายได้ดังนี้
ภาพซ้ายมือ เราได้เขียนเว็บเพจด้วยโค้ด HTML เมื่อเปิดบน Browser ก็จะแสดงให้เห็นข้อมูลตัวอักษร รูปภาพ อออกมาตามลำดับแต่ไม่มีความสวยงาม ทำให้เว็บเพจของเราไม่น่าสนใจเลย
ภาพขวามือ เมื่อเรานำ CSS เข้ามาใช้ในการปรับแต่งทำให้เว็บเพจของเราสวย น่าอ่าน และน่าสนใจมากขึ้น
ตัวอย่าง HTML + CSS
See the Pen
Tabs Html+Css by supaporn (@asria)
on CodePen.
จากโค้ดด้านบนที่เป็นโครงสร้างของ HTML เราได้มีการใช้ CSS เข้ามาจัดการเรื่อง Font, สีพื้นหลัง, เส้นขอบ และการจัดวางตำแหน่ง ตกแต่งให้สวยงามทำให้สวยงามและน่าใช้งานมากขึ้น
CSS คือภาษาที่ใช้คู่กับ HTML เพื่อตกแต่งให้เว็บไซต์ดูสวยงามมากขึ้น ไม่ว่าจะเป็นการทำสีพื้นหลัง สีข้อความ หรือขนาดตัวอักษร นั่นเอง
3. JavaScript คืออะไร

JavaScript คือ ภาษาคอมพิวเตอร์ภาษาหนึ่ง ทำหน้าที่เป็นตัวกลางคอยรับ-ส่ง คำนวณข้อมูล คำนวณเงื่อนไข จัดการเอฟเฟต์ ใส่ลูกเล่นต่างๆ ให้กับเว็บไซต์ให้น่าสนใจมากขึ้น
ตัวอย่าง JavaScript
See the Pen
JavaScript by supaporn (@asria)
on CodePen.
จากตัวอย่างด้านบน เมื่อเราคลิกที่ปุ่ม Click me! ข้อความจะเปลี่ยนจาก “JavaScript can change HTML content.” เป็น “Hello JavaScript!” โดยการทำงานของ JavaScript นั้นคือการเพิ่มฟังก์ชั่น ลูกเล่นต่างๆ ให้กับเว็บไซต์ของเรานั่นเอง
3.1 jQuery คือภาษายอดนิยมของเหล่านักโปรแกรมเมอร์ที่ใช้ในการเขียนเว็บ
jQuery คือ JavaScript Library ยอดนิยมตัวหนึ่งที่โปรแกรมเมอร์นำมาใช้พัฒนาเว็บไซต์ สามารถรองรับการทำงานได้ทุกเบราเซอร์ และทำให้โค้ดดูคลีนขึ้นมาก
โค้ด Javascript
// Create table.
var table = document.createElement('table');
document.getElementById("data-list").appendChild(table);โค้ด jQuery
// Create table.
var table = $('<table>').appendTo('#data-list');จากโค้ดข้างบนคือคำสั่งในการสร้างตาราง จะเห็นได้ว่า jQuery ทำให้โค้ดคลีนและสั้นมากขึ้น ฉะนั้นการใช้ jQuery จึงเป็นวิธีที่ดีและตอบโจทย์สำหรับเหล่าโปรแกรมเมอร์นั่นเอง
ตัวอย่าง HTML + CSS + JavaScript
See the Pen
Tabs Html+Css+JS by supaporn (@asria)
on CodePen.
จากโค้ด้านบน หลังจากที่เราเขียนโครงสร้าง HTML และใช้ CSS ตกแต่งให้สวยงามแล้ว จากนั้นเราจะเขียน JavaScript เข้าไปเพื่อเพิ่มลูกเล่นในการแสดงผลของ Tabs เมื่อเวลาเราคลิกที่หัวข้อก็จะเปลี่ยน เนื้อหาตามหัวข้อนั้นๆ
Javascript คือภาษาที่ใช้ในการเพิ่มลูกเล่นให้กับ HTML รวมถึงการเพิ่ม jQuery ที่เป็น JavaScript Library ยอดนิยมสำหรับโปรแกรมเมอร์เข้าไปด้วย เพื่อเพิ่มความน่าสนใจให้กับเว็บไซต์ ลูกเล่นที่นิยมใช้กันก็มีหลากหลายแบบ เช่น Pop-up, เมนู Navigation หรือ Slide เป็นต้น
4. ทำความรู้จัก Elements และ Attributes

HTML Elements คืออะไร
HTML Elements คือ ส่วนประกอบต่างๆ ในเอกสาร หรือที่เรียกว่า Tag จะถูกกำหนดโดย Tag เริ่มต้น เนื้อหาและ Tag ปิดท้าย
HTML Tags : <tagname>เนื้อหา<tagname>Tag ใช้ในการระบุรูปแบบคำสั่ง โดยที่ Tag HTML แบ่งได้ 2 ลักษณะ คือ
Tag เปิด / ปิด <>……</>
Tag เดี่ยว เป็น Tag ที่ไม่ต้องมีการปิดรหัส เช่น <hr>, <br> เป็นต้น
จากนั้นเวลาเราจะรันโปรแกรมที่เขียนเราจะเปิดผ่าน Web Browsers ไม่ว่าจะเป็น Google Chrome, MS Edge, Firefox หรือ Safari เป็นต้น Browsers จะอ่านเอกสารและแสดงผลออกมาในรูปแบบของเว็บไซต์ทั่วไปที่เราเห็นกัน แต่จะไม่แสดง HTML Tag ออกมานั่นเอง
Attributes คืออะไร
ก็คือส่วนที่อยู่ภายใน Elements หรือ Tag ซึ่งมันจะช่วยให้เราสามารถกำหนดข้อมูลคุณลักษณะต่างๆ ให้กับ Tag ได้ ซึ่งกฏของ HTML Attributes มีดังนี้
- HTML elements สามารถมี Attribute ได้
- Attribute จะเป็นการกำหนดข้อมูลต่างๆ เกี่ยวกับ Element
- Attribute จะต้องถูกกำหนดใน Tag เปิดของ Element เท่านั้น
- Attribute จะต้องมาคู่กันคือ name=value เช่น name=”value”
ตัวอย่าง Attributes
แท็ก <a> แอตทริบิวต์จะใช้ href เพื่อกำหนดลิงก์ที่อยู่ URL ของหน้าที่ลิงก์ไปที่ </a>
ตัวอย่างโค้ดแท็ก <a>
<a href="https://www.w3schools.com">Visit W3Schools</a>แท็ก <img> แอตทริบิวต์จะใช้ src ระบุเส้นทางไปยังรูปภาพที่จะแสดง และแอตทริบิวต์จะใช้ alt ใช้บอกชื่อรูปภาพ
ตัวอย่างโค้ดแท็ก <img>
<img src="img_girl.jpg" alt="picture name">แอตทริบิวต์ style ใช้เพื่อเพิ่มสไตล์ให้กับองค์ประกอบของ Tag นั้น เช่น สี แบบอักษร ขนาด และอื่นๆ เช่น กำหนดให้ Tag <p> ข้อความเป็นสีแดง
ตัวอย่างโค้ดแอตทริบิวต์ style
<p style="color:red;">This is a red paragraph.</p>โครงสร้างของภาษา HTML ต้องมี Tag เพื่อเป็นตัวกำหนดโครงสร้าง ใช้เพื่อออกคำสั่งในการแสดงเนื้อหาต่างๆ บน HTML และจะต้องมี Attribute เป็นตัวกำหนดเนื้อหา โดย Tag จำเป็นต้องมี Tag เปิดและปิด ดังนี้ <tag>…</tag> แต่สำหรับ tag เดี่ยว ไม่จำเป็นต้องมี Tag ปิด สามารถนำไปใช้ได้เลย เช่น <br> เป็นต้น
Attribute เป็นตัวสำหรับกำหนดลักษณะเนื้อหาของ Tag เพื่อบอกว่า Tag นี้ใช้เพื่อออกคำสั่งเกี่ยวกับอะไร เช่น สี แบบอักษร ขนาด และอื่นๆ เป็นต้น
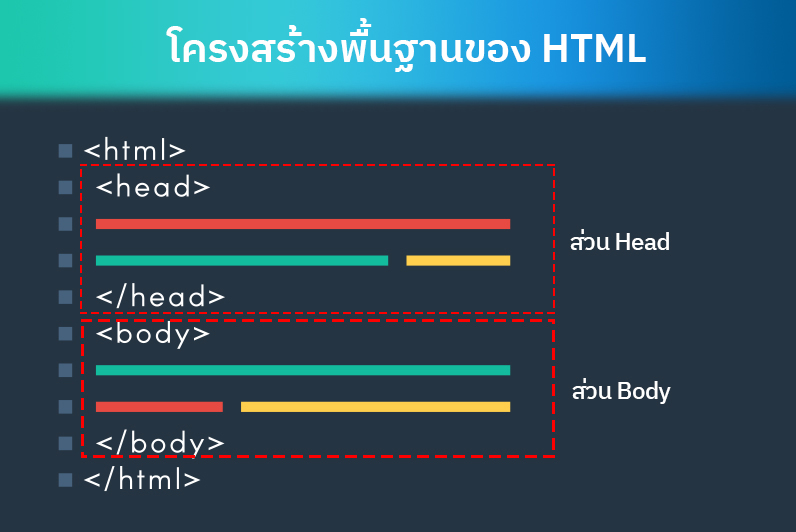
5. โครงสร้างพื้นฐานของภาษา HTML

โครงสร้างพื้นฐานของภาษา HTML จะประกอบไปด้วยส่วนที่สำคัญ 4 ส่วน คือ
- <!DOCTYPE HTML> คือการประกาศประเภทของเอกสาร หรือ Doctype ว่าเว็บเพจหน้านี้สร้างขึ้นมาเป็นเอกสารประเภทใดและเป็นมาตรฐานใด ซึ่งมาตรฐานที่มีใช้กันอยู่ 3 มาตราฐานคือ HTML, XHTML, HTML5
- <HTML>…</HTML> เป็นคำสั่งเริ่มต้นในการเขียนโปรแกรมและเป็นการบอกเบาร์เซอร์ว่าเป็น HTML ชนิดไหน
- <HEAD>…</HEAD> คือส่วนที่เป็นหัวของเอกสาร เป็นส่วนอธิบายเกี่ยวกับข้อมูลเฉพาะของในหน้านั้นๆ ว่าเกี่ยวกับเรื่องอะไร คีย์เวิร์ดที่สำคัญของหน้านี้คืออะไร ภายในจะมี tag พิเศษ อยู่คือ Title Tag, Meta Tag เป็นต้น
Title Tag <title>…</title> คือส่วนที่ใช้บอกว่าเว็บไซต์หน้านี้มีคือเรื่องอะไร ไม่ควรเกิน 64 ตัวอักษร และเขียนให้ความหมายสื่อถึงหน้าเว็บเพจว่าเกี่ยวกับอะไร และควรใส่ Keyword ลงไปด้วย
Meta Description Tag คือส่วนที่ใช้ในการอธิบายหน้าว่า เนื้อหาในหน้าเว็บเพจ คืออะไร จะสื่อความหมายอะไร ตัวอักษรไม่ควรเกิน 160 ตัวอักษร
Meta Keywords Tag คือส่วนที่แสดงให้ Bot รู้ว่าบทความนี้คีย์เวิร์ดที่เกี่ยวข้องมีอะไรบ้าง การเขียนคีย์เวิร์ดแต่ละคำ ต้องขั้นด้วยเครื่องหมายคอมม่า (,)
- <BODY>…</BODY> เป็นส่วนสำคัญ เป็นส่วนที่แสดงเนื้อหาทั้งหมดของเว็บเพจ ตัวอักษรไม่ควรต่ำกว่า 300 ตัวอักษร จะประกอบด้วย Tag ต่างๆ มากมาย ตามการนำเสนอข้อมูลของแต่ละเว็บไซต์ เช่น ข้อความ, รูปภาพ, วีดิโอ, เสียง, ลิงค์ หรือไฟล์ข้อมูลต่างๆ เป็นต้น
6. สรุป
- ภาษาที่ใช้ในการเขียนเว็บไซต์นั้นมีด้วยกันหลายภาษา แต่ภาษาที่ผู้คนนิยมใช้กันมีอยู่ 3 ภาษา คือ HTML, CSS และ JavaScript โดยทั้ง 3 ตัวนี้ทำหน้าที่แตกต่างกันไป เพื่อส่งเสริมกันและกัน โดยทำให้เว็บไซต์ของเรานั้นออกมาสมบูรณ์แบบที่สุด HTML มีหน้าที่ในการใส่ข้อมูล CSS มีหน้าที่ในการใส่สีตกแต่งให้สวยงาม และ JavaScript มีหน้าที่ในการเพิ่มลูกเล่นเพิ่มความน่าสนใจให้กับเว็บไซต์ จึงทำให้ขาดทั้ง 3 ภาษานี้ไปไม่ได้เลย
- ดังนั้นหากเราอยากจะเริ่มเขียนเว็บไซต์ขึ้นมาสักเว็บหนึ่งแล้ว การที่จะต้องเรียนรู้ทั้ง 3 ภาษานี้ จึงเป็นอะไรที่สำคัญอย่างยิ่ง และยังสามารถต่อยอดการเรียนรู้ต่อไปในอนาคตได้อีกด้วย
- โครงสร้างพื้นฐานของภาษา HTML ประกอบไปด้วย Head และ Body โดยจำเป็นต้องมี <HTML>…</HTML> < HEAD>…</HEAD> และ <BODY>…</BODY> โดยมี Tag อื่นๆ เพื่อกำหนดเนื้อหาภายในนั่นเอง
- HTML คือภาษาหลักที่ใช้เขียนเว็บ ใช้สำหรับการใส่ข้อมูลและสามารถนำไปเปิดบนเว็บเบราเซอร์เพื่อแสดงผลได้
- CSS ใช้สำหรับการตกแต่งเว็บไซต์ให้สวยงาม ไม่ว่าจะเป็นขนาด Font, สีตัวอักษร หรือสีพื้นหลัง เป็นต้น
- JavaScript ใช้ในการเพิ่มลูกเล่นให้กับเว็บไซต์ รวมถึง jQuery ตัวช่วยในการสร้างลูกเล่นมากมาย เช่น Pop-up, Slider, Tabs เป็นต้น
และสำหรับใครที่ยังไม่ได้อ่านบทความก่อนหน้าของเรา อย่าลืมไปอ่านด้วยนะ
โครงสร้างของเว็บไซต์ ทำความรู้จักเว็บไซต์พื้นฐานก่อนเริ่มต้นเขียนด้วยตัวเอง
ให้คำปรึกษาด้านเว็บไซต์และการตลาด
SAY HELLO
BEGIN YOUR JOURNEY WITH US
และจะดำเนินงานต่อไปร่วมกันเฉพาะโครงการของลูกค้าที่สนใจข้อเสนอของเราเท่านั้น
EN FETE CO., LTD.
401 อาคารพร้อมพันธุ์ 1, ชั้น 4, ถนนลาดพร้าว
แขวงจอมพล, เขตจตุจักร, กรุงเทพมหานคร 10900

Let's Talk โปรดติดต่อเราผ่านทางแบบฟอร์มด้านล่างนี้